WordPress(ワードプレス)でホームページを作成中だけど、思ったようにサイトが作れなくてダサくなる。
サイト作りが初めてだとデザイン性の高いサイトは難しいのかな。

なんて諦めていませんか?
あるテーマを使えば、ワードプレス初心者の方でもあっという間にかっこいいホームページが完成するので、ぜひ最後までお読みくださいね!
尚、この記事ではサーバーやドメインの契約が済み、WordPressをインストールしていることが前提です。
また、ある程度ワードプレスを触ったことがある方におすすめの内容です。
WordPressでもデザイン性の高いかっこいいサイトは作れる?

WordPressは、日本でのシェア率が80%以上とも言われるほど人気のあるサイト制作ツールです。
テーマと呼ばれるテンプレートが数多くあるので、HTMLやCSSと言ったコードの知識がなくても、簡単にサイト制作ができるのが魅力の一つで、企業サイトから個人ブログまで、多くの方に利用されています。
一方で、テーマの選び方を誤ると思ったようなサイトができなかったり、使いやすいテーマが限られているためオリジナリティに欠けたりとデメリットもあります。
そこで重要なのがテーマ選び。
私がWordPressテーマでおすすめしたいのが、Kadence(カデンス)というテーマです。
海外製のテーマ「Kadence」には、おしゃれでかっこいいデザインテンプレートが多くあり、そのテンプレートを使ってホームページを作成していくことで、デザイン性の高いサイトが完成します。
また使い方をマスターすれば、テンプレートを土台に作ったサイトをカスタマイズすることができるため、よりオリジナル性の高いサイトを作ることができます。
作り始める前の準備リスト5つ

さて、今回はKadenceのデザインテンプレートを利用して作っていくので、大まかにサイトの枠組はできているのですが、ホームページを作る前にしておきたい『準備リスト5つ』をご紹介しますね。
- ホームページを作る目的は?
- ホームページに載せる内容を決める
- ホームページの構成を考える
- ホームページのデザインについて考える
- 文章や写真などの素材集め
ホームページを作る前にこの『準備リスト5つ』を押さえておくことで、スムーズにホームページ作成に取り掛かることができます。
詳しくはこちらの記事を参考にして下さいね。
さぁ、準備が整ったら、いよいよホームページの作成に進みます。
WordPressでホームページを作る時におすすめのテーマは?
記事の冒頭でもお伝えしましたが、WordPressでホームページを作るなら、オススメなのがKadenceというテーマです。
Kadenceには数多くのデザインテンプレートが用意されており、テンプレートを選び文章や画像を変えるだけで、デザイン性の高い、かっこいいホームページが簡単に作成できます。
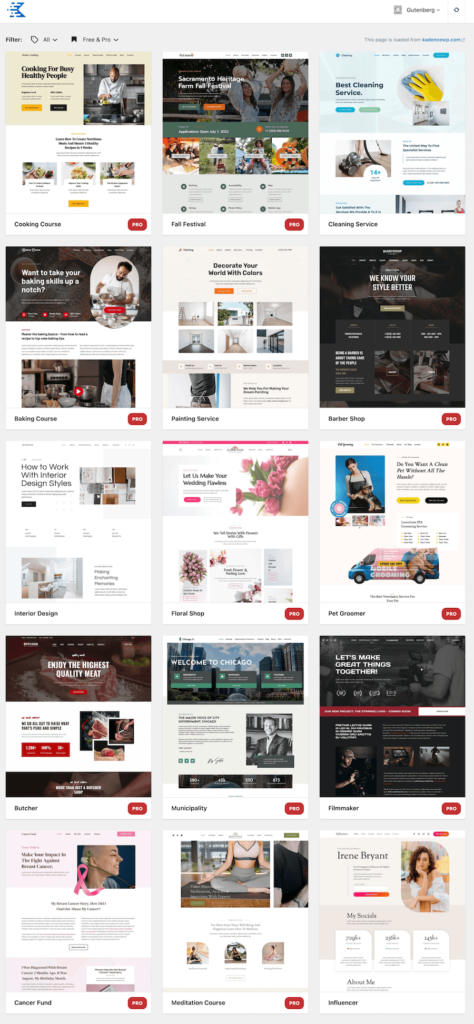
テンプレートの一覧はこちらです。

有料版もありますが、無料でもデザイン性の高いテンプレートが多くあるので、自分の描くホームページに近いものを選んでくださいね。
Kadenceを使って実際にホームページを作ってみよう!
それでは、実際にKadenceを使ってホームページを作っていきます。
テーマのインストール
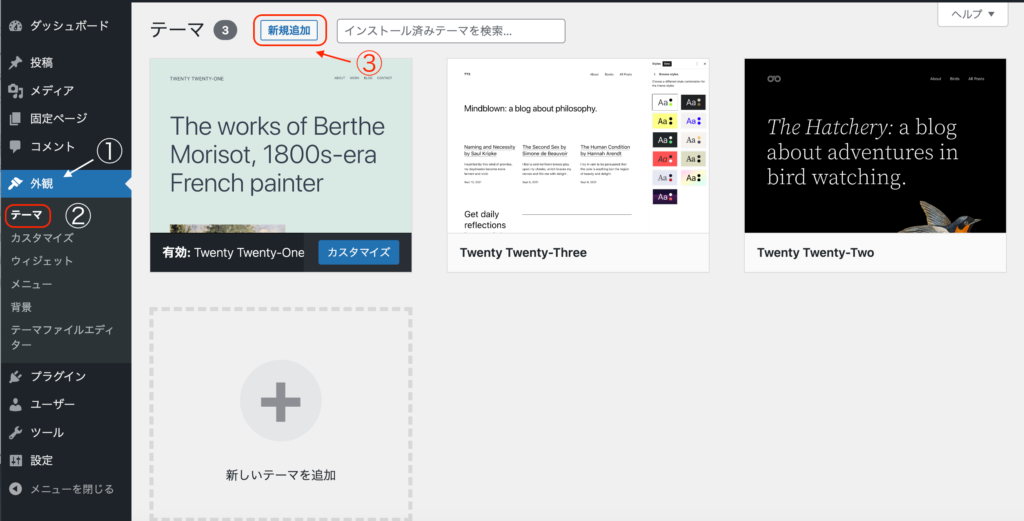
まずはWordPressにログインして、「外観」から「テーマ」に移動します。

「新規追加」をクリックして「テーマを検索」の検索窓に「Kadence」と入力。「Kadence」が表示されたらインストールして有効化します。
テンプレートのインストール
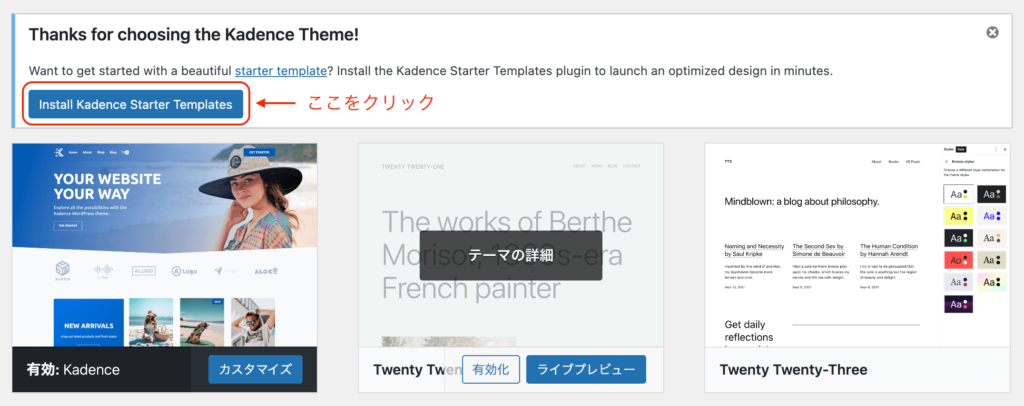
有効化されたら、上部に「Install Kadence Starter Template」と表示されるので、クリックします。

すると、テンプレートの一覧が表示されます。
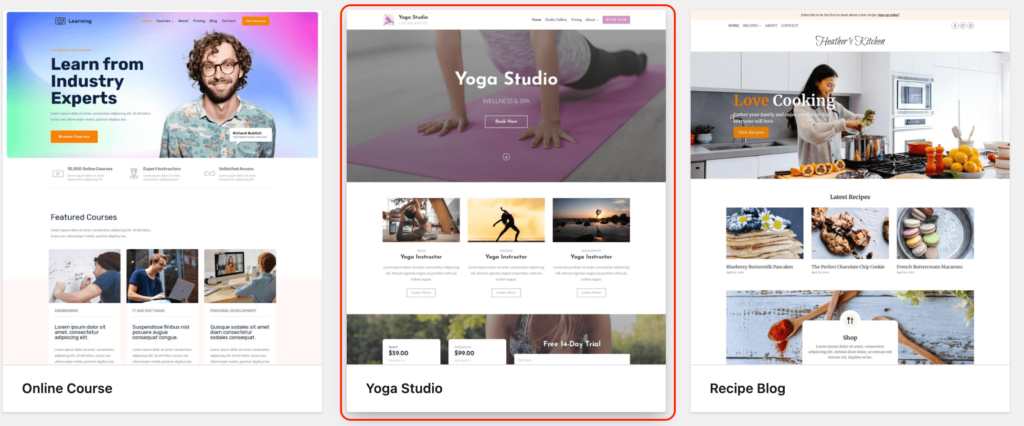
上の方は「PRO」と書かれた有料版が多いのですが、下にいくと無料版も多くあります。「PRO」の表示がないものを選んでくださいね。
今回は下のほうにあった「Yoga Studio」を選びました。

「Yoga Studio」の画像をクリックすると、デモのページが表示されるので、今回は下にある「Full Site」をクリックします。
ちなみに「Full Site」を選ぶとサイトのテンプレートが丸ごとインストールされます。
また「Single Page」を選ぶと、表示されているページのみインストールされるので、慣れてきたらページごとにテンプレートを選択し、カスタマイズしていくのも良いと思います。
次に、メールアドレスの入力と利用規約の承諾を確認するポップアップが表示されます。
メールアドレスを入力すると英語のメールが来るようになりますが、ここはガマン。内容が気になるのであればGoogleの翻訳機能を使って訳してくださいね。
「Subscribe and Start Importing」のボタンをクリックすると、テンプレートのインストールが始まります。
インストールが終了すると、もうあなたのWordPressはこのテンプレートが表示されるようになります。
まずは表示を確認してみて下さいね。
自分仕様にカスタマイズ
ここから、いよいよ自分仕様にカスタマイズしていきます。
今回は「ヨガスタジオ」のホームページから「カフェ(Sprout Cafeと名付けます)」のホームページにカスタマイズしようと思います。
各ページから編集しても良いし、全体の色味やフォントの調整、メニューやフッターの設定からスタートしても大丈夫です。
この記事では各ページを編集後に、全体のデザインを整えていきますね。
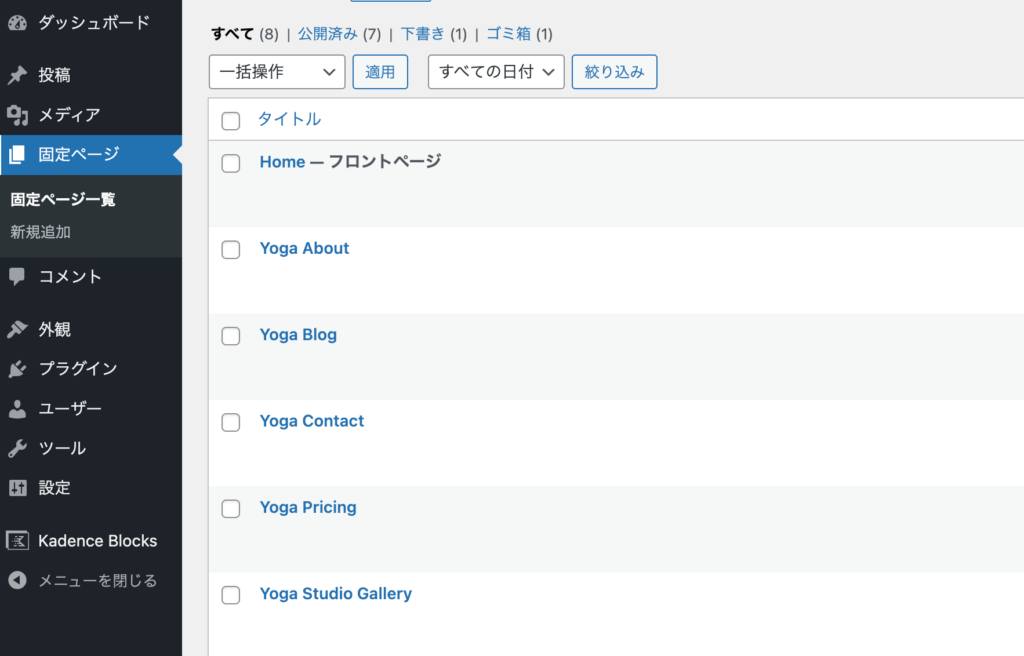
それでは、まず「固定ページ」へ移動します。
「固定ページ」を開くと、「Home」や「Yoga About」といったページが追加されているので、こちらを一つずつ編集していきます。

トップページ・トップ画像の編集
まずはトップページにあたる「Home」の編集からスタート。「Home」をクリックし編集画面に移動し、上のセクションから順に変更していきます。
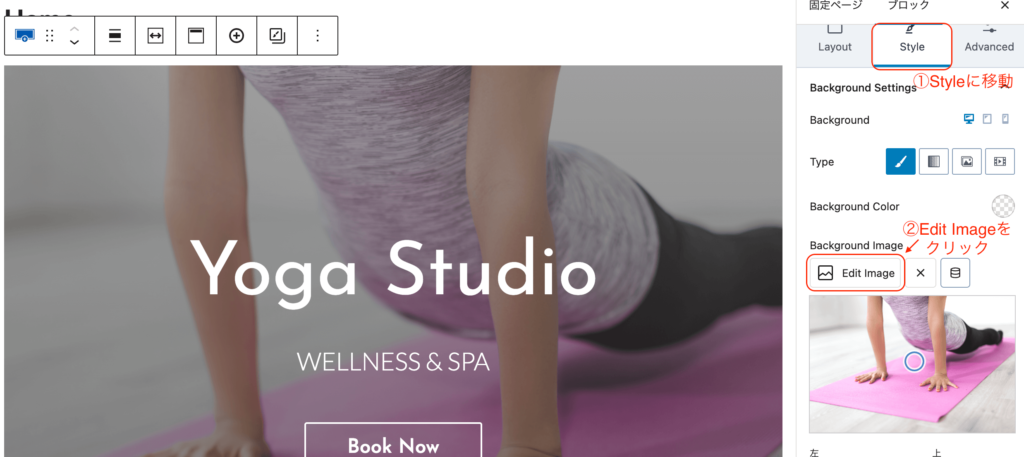
画像をクリックして、右側に表示される「General」「Style」「Advanced」から「Style」を選びます。
画像が表示されるので「Edit Image」をクリックし、準備しておいたトップ画像をアップロードして選択します。

次に文字の編集。「Yoga Studio」を「Sprout Cafe」など、店舗名や屋号に変更します。
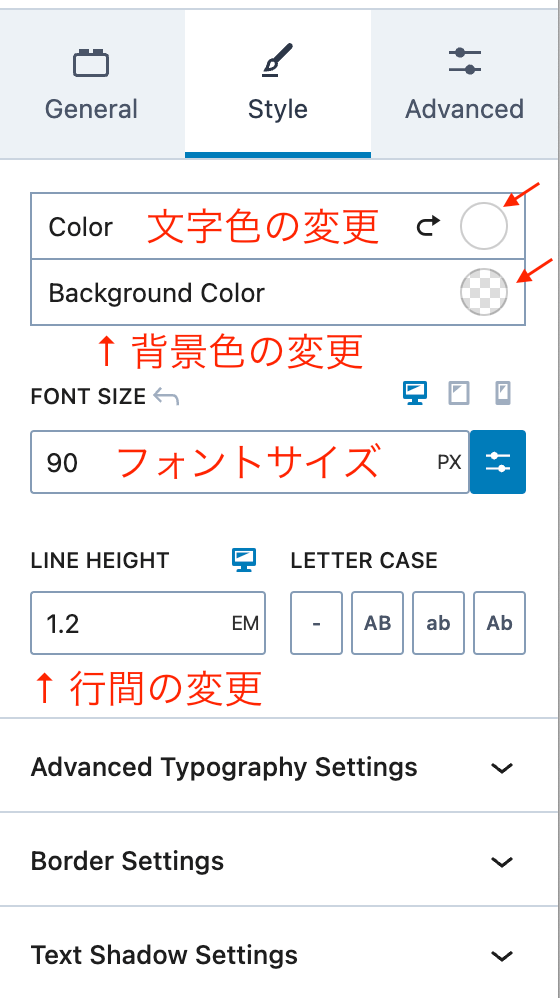
文字の大きさや色などを変更したければ、右側に表示される「Style」から変更して下さい。
フォントの変更やシャドウの変更なども可能ですが、今回は変更なしで進めます。慣れてきたらぜひチャレンジしてみて下さい。

タイトルが終わったら、サブタイトルも変更します。
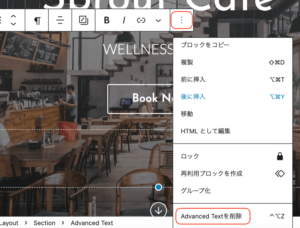
必要なければ、上に表示されたバーの右側の「3つの点」をクリックして、最下部にある「Advanced Textを削除」をクリックして消します。

今回は消さずに「こだわりの厳選コーヒーとスイーツのお店」と書き換え、フォントのサイズをデフォルトから25pxに変更しました。
次にボタンです。「Book Now」を「予約する」などに変更しましょう。
こちらのボタンも不要の場合は削除します。
今回はカフェのホームページなので、オンライン予約は不要と判断し、削除しました。
こだわりや想いを伝えるセクションの編集
次のセクションに移ります。
3つの写真と説明があるので、ここは「カフェのこだわり」に変更していきます。
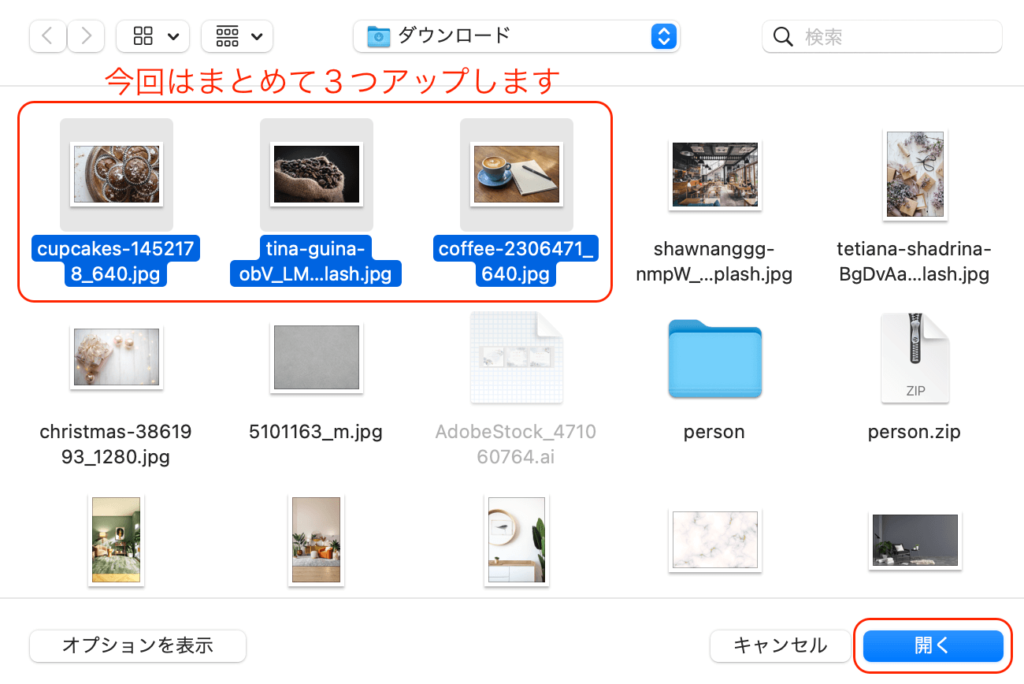
まず写真を変更。あらかじめ用意していたコーヒーやスイーツの写真などに差し替えます。
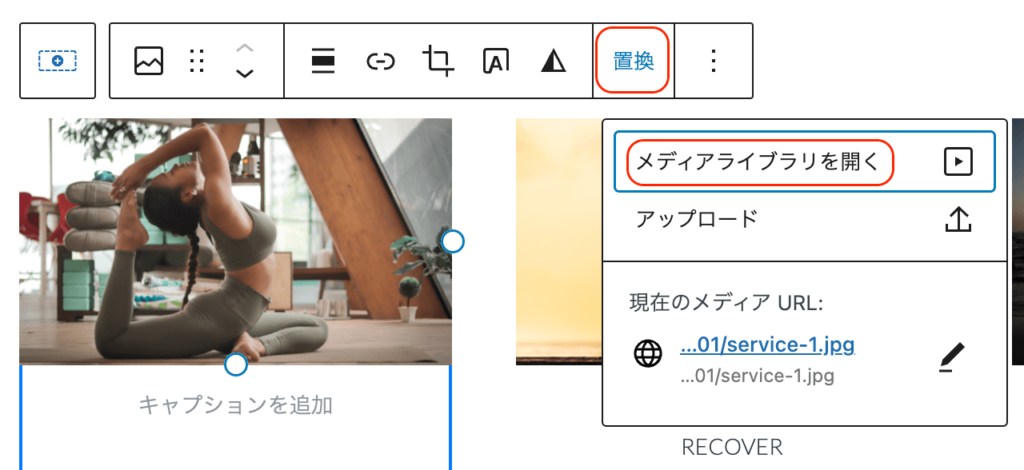
元のヨガ画像をクリックし、上部のバーに表示された「置換」をクリック。メディアライブラリを開き、画像をアップロードしてから選択します。


画像が変更できたら、次は下の説明部分を変更していきます。
今回は「コーヒー・スイーツ・リラックス空間」の3つをこだわりポイントにしました。
下の説明文もサンプルテキストから変更して下さいね。
最後にボタンです。
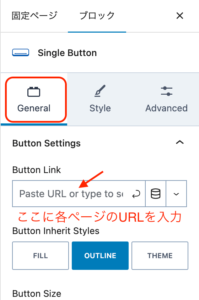
ここは「3つのこだわり」のページを作って、「続きを読む」などに変更して、各ページに飛べるようにリンクを貼っておきます。

これで「こだわり」のセクションは終わりです。
不要なセクションの削除方法
さて、次のセクションに移りますが、このセクションは料金や予約フォームなどのセクションになり、カフェには不要と判断し、削除しました。
口コミのセクションの編集
続いて、口コミのセクションに移ります。
口コミが1つしかないので、ここでセクションの中で細分化されたカラムと呼ばれる箇所を増やして、口コミを3つにしてみます。
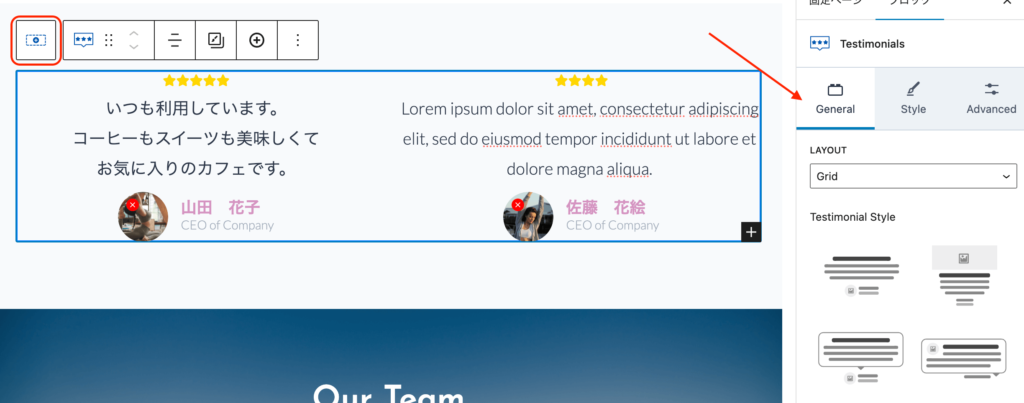
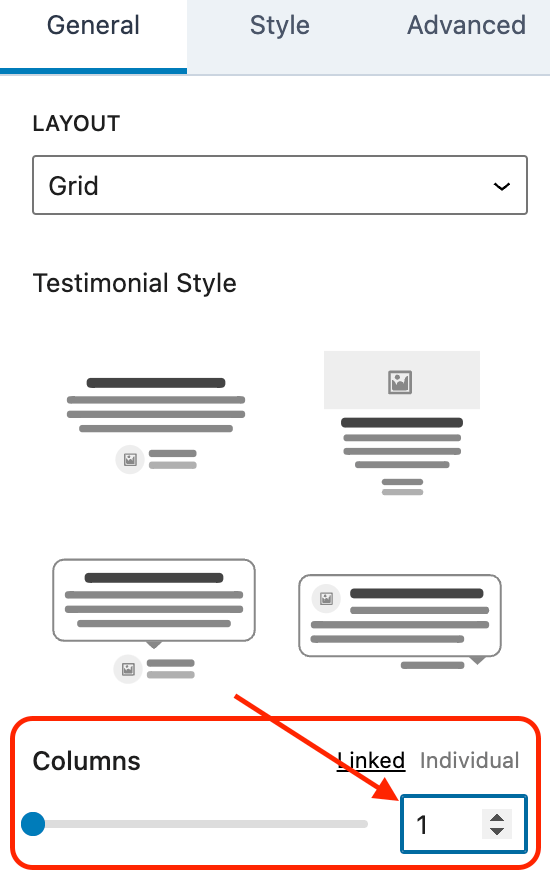
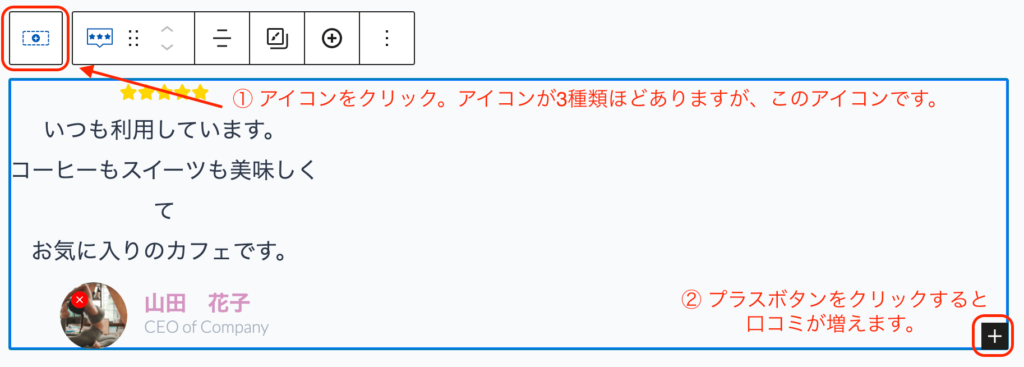
口コミをクリックすると上部にバーが出てくるので、左端をクリックして右に設定画面を表示。「Culums」の数字を増やすとカラムが増えるので、数字を3にします。


次に上部バーの左端のアイコンをクリックして、青枠のセクションを選択すると、右下にプラスボタンが出てくるので、クリック。

すると口コミが増えるので、口コミを編集します。
口コミの星は「Rating」で変更でき、文章はクリックすると編集することができます。プロフィール写真も置き換えして下さい。
口コミの編集が終わったら、このセクションは終了です。
スタッフ紹介セクションの編集
次のセクションはスタッフ紹介。
まず大きい背景写真を変更します。
背景写真をクリックすると、一番上のセクション同様、右側に表示された「General」「Style」「Advanced」から「Style」を選びます。
画像が表示されるので「Edit Image」をクリックし、ご自身で準備した画像に差し替えます。

次に個々のプロフィール写真を差し替えます。
写真をクリックすると、上のバーに「Edit Image」が表示されるのでクリックして写真を変更できます。
3人の写真が変更できたら、名前や説明などを書き換えて、このセクションも終了です。
ブログセクションの編集
次の「Latest News」はブログ記事の一覧になっているので、「ブログ」や「お知らせ」などと書き換えておきましょう。
記事を更新するとこちらに表示されるようになります。
店舗紹介セクションの編集
最後のセクション「About Us」です。
こちらは店舗紹介などに使えるので、地図を入れてみましょう。
まず、左側の写真を差し替えます。
「About Us」を「店舗紹介」や「アクセス」などに変更しても良いと思います。
その下の説明文も変更して、ボタンは削除します。
ボタンをクリックしてバーを表示させ、3つの点をクリックして削除を選びます。
代わりに右側に出ているプラスボタンをクリックして、検索窓に「map」と入力します。
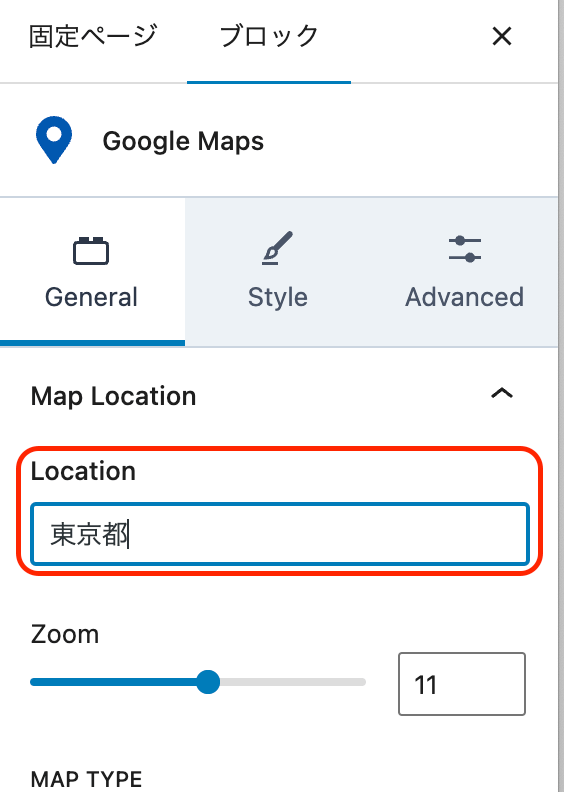
するとGoogleマップが挿入されるので、「General」の「Location」に住所を入力します。

Mapが表示されるので、あとは「Style」の中の「Height」で表示を整えて完成です。
長時間の作業お疲れ様でした。同様に他のページも変更してみて下さいね!
全体のセッティング
さて、ここからは全体のセッティングをします。
最初にセッティングをしてしまっても良いのですが、トップページを作ってからセッティングをすると、微調整がしやすいので、私は一旦トップページを作ってから全体のセッティングをしています。
それでは進めます。
ダッシュボードに戻って、「外観」→「カスタマイズ」に進み、上から順にセッティングをしていきます。
カラーリングの設定
まずは「Colors & Fonts」の「Colors(色)」から。
変更するのは「Global Palette」と「Content Links」だけで良いと思いますが、サイトやコンテンツの背景色を変えたり、タイトルの背景をセッティングすることも可能です。


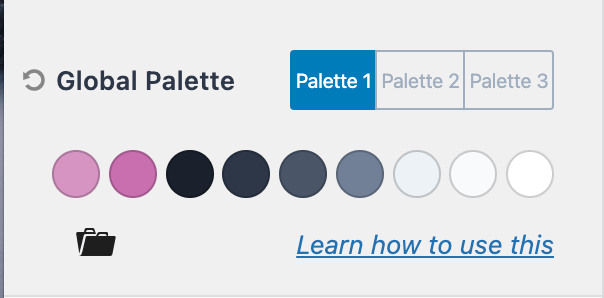
「Global Palette」は、左から2つが【アクセントカラー】、次の4つが【テキストカラー】、その次の3つが【背景カラー】に関連しています。
詳しくはこちらのページをご覧ください。
↓ ↓ ↓
今回はカフェなので、アクセントカラーを現在のピンク系からブラウン系に変更、テキストや背景はそのままでいきます。
文章内で強調したい文字を赤色にしたければ、テキストカラーの左2つを赤色に変更しておくと、記事を書くときに便利です。
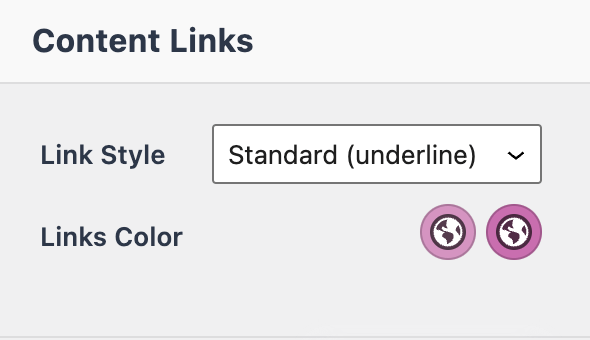
リンクの色を決める「Content Links」も、カラーパレットを編集すると同じ色に設定されますが、変更してもOKです。
「Link Style」は、リンクが含まれる文字の装飾に関する設定になるので、お好みのものに設定しましょう。
今回は【No Underline】にします。
色の設定が終わったら、一旦【公開】し、「Buttons」と「Typography」に移動して、色の変更を確認します。
通常は「Colors(色)」を設定すると、ボタンや文字も同じ内容に設定が変わります。
「Typography」はフォントの変更が可能ですが、日本語フォントにはあまり対応していないので、デフォルトのままでいきましょう。
ヘッダーの編集
続いて「Header」の設定に進みます。
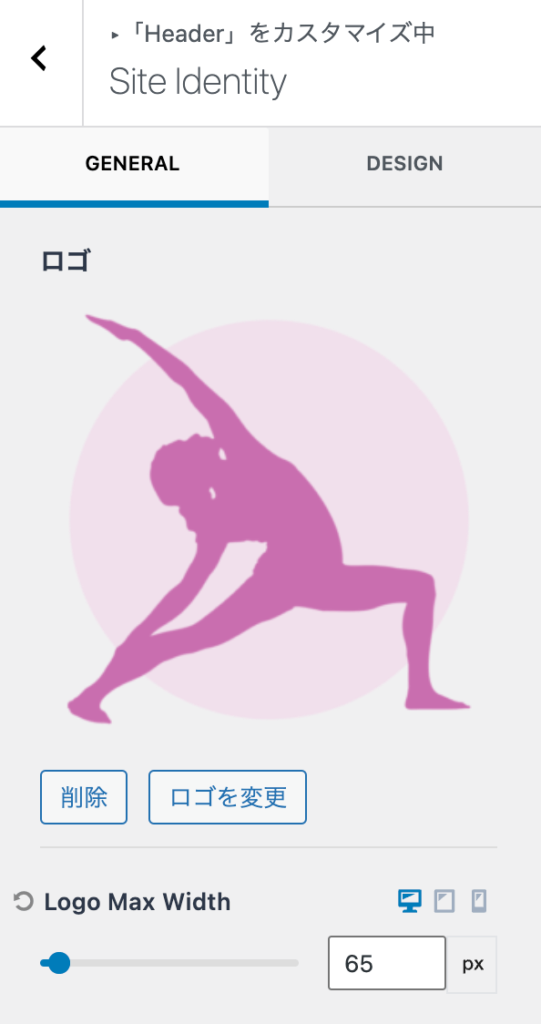
まずは上のLogoを変更します。
クリックするとロゴ画像が表示されるので、下にある「ロゴを変更」をクリックして、アップロードしたロゴ画像と差し替えます。

ロゴの変更が終わったら、下にある「サイトのタイトル」や「Site Icon」も変更し、【公開】します。
フッターの編集
さらに「Footer」の設定に進みます。
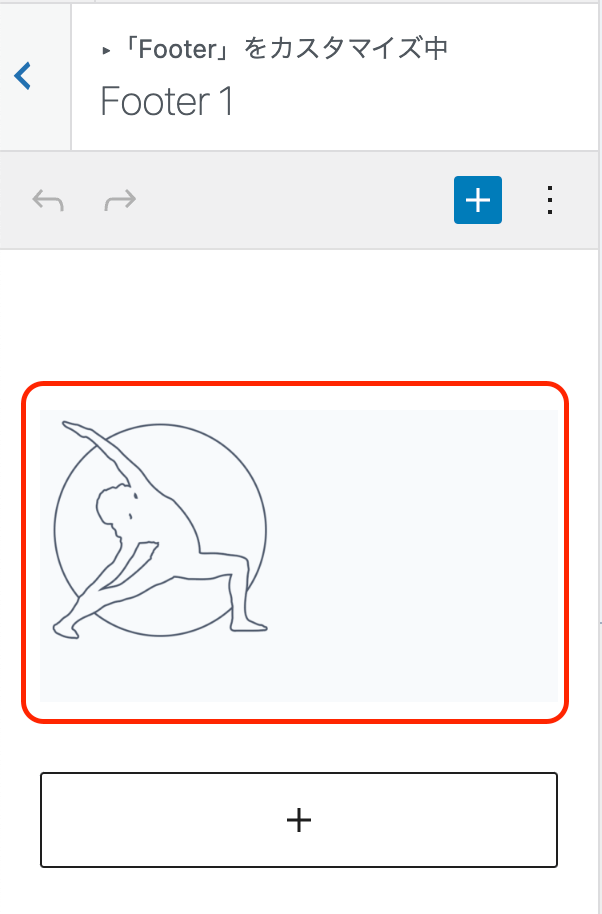
ここでは3カラムのフッターの中央に、【Widget(ウィジット)】でロゴのような画像、【Social】でSNS、【Copylight】でコピーライトが入っています。
ロゴ画像は残して設定しても良いし、削除してしまっても良いと思います。
設定する場合は【Widget 1】をクリックし、文章が出てきたらそのまま「OK」をクリック。するとロゴ画像が出てくるので、アップロードした画像と変更します。

SNS自体の設定は一度戻って「General」で行うため、ここではデザイン(見え方)をお好みで変更します。
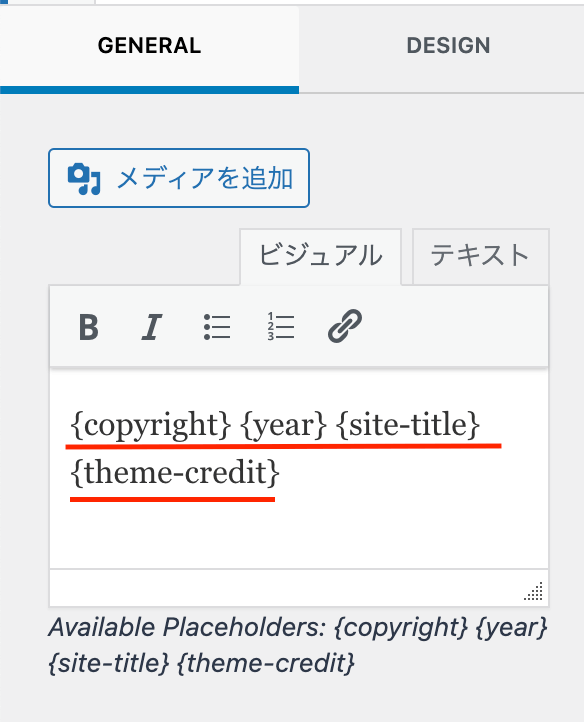
【Copylight】は、通常「copyrightと年、サイトタイトルもしくは屋号」などで構成されるので、{theme-credit}は削除しておきます。

サイトタイトルを屋号に変更したい場合は、{site-title}を消して屋号を入力しておきます。
他にも【Widget(ウィジット)】や【Footer Navigation】を使って、好きなレイアウトを組むことができるので、慣れてきたらカスタマイズにチャレンジして下さいね。
Footerの設定が終了したら【公開】しておきましょう。
ページレイアウトやSNSの設定
次は「General」です。
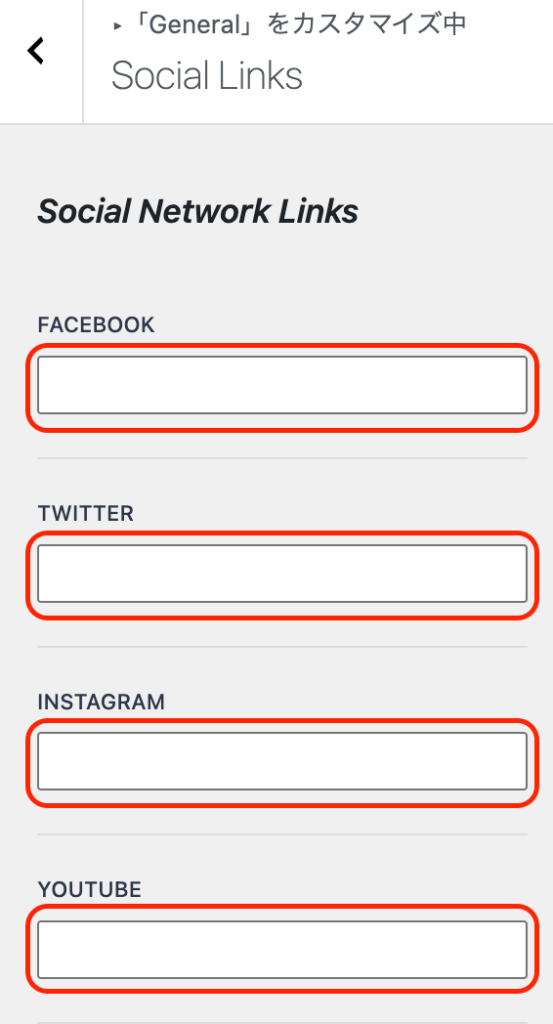
ここでは全体のレイアウトやサイドバーの表示・非表示、コメントなどの設定ができますが、今回は【Social Links】のみ設定します。
【Social Links】をクリックして、ご自身の各SNSのURLを四角にコピペして【公開】すれば、終了です。

他にも設定する箇所はありますが、テンプレートのままで良いと思うので、気になるところが出てきたらお好みで設定してみましょう。
メニューの設定
さぁ、最後にメニューの設定をして終了です。
「外観」→「「メニュー」と進みます。
テンプレートをそのまま使っていこうと思うので、現在設定されているメニューを編集していきます。
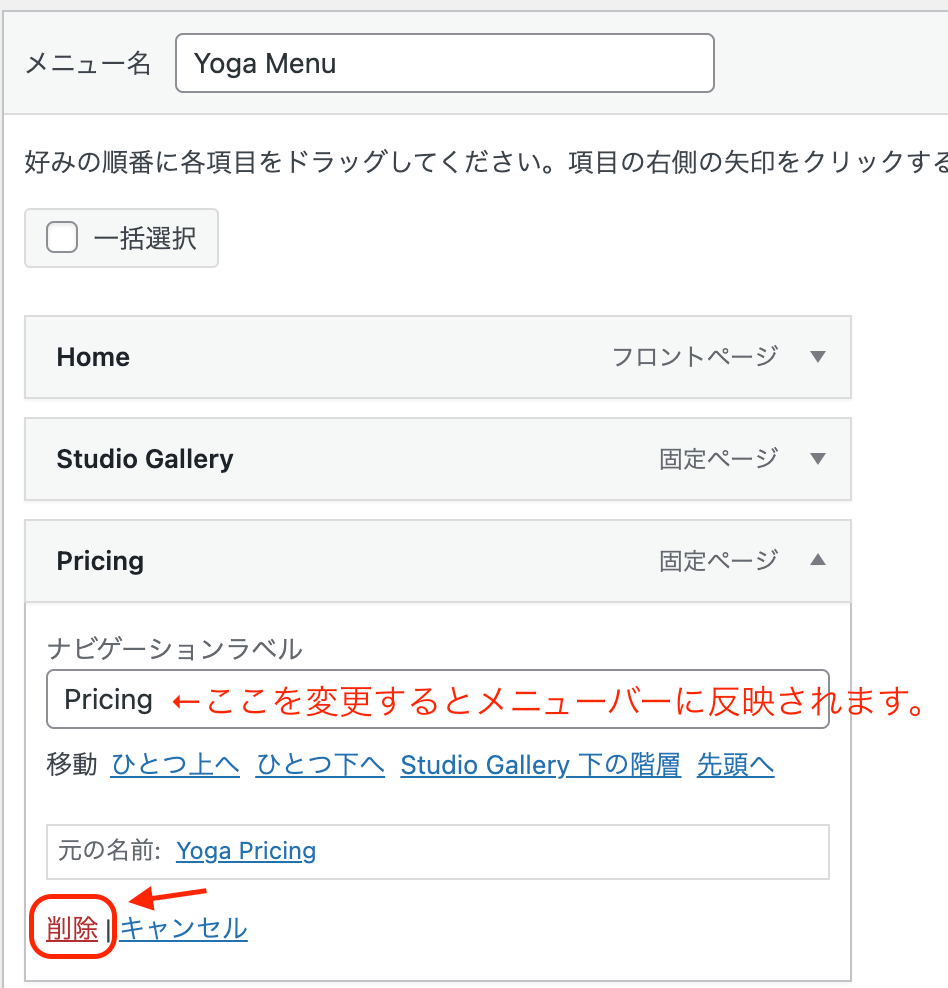
「Studio Gallary」は「Cafe Gallary」に変更したり、「Pricing」を「Menu(メニュー)」に変更したりと、ご自身のサイトのメニューに沿って名前を変更していきましょう。
また、テンプレートの中で不要なページがあれば、【削除】ボタンを押して削除します。

ひと通り編集が終わったら、下にある【メニューの位置】で表示させる箇所にチェックを入れます。
【Primary】【Mobile】【Footer】で良いと思いますが、表示させたい場所に応じてチェックするか否かを決めましょう。
最後に最下部の「メニューを保存」をクリックして設定は以上です。
ここまで本当にお疲れ様でした。
まとめ

今回は、Kadence(カデンス)というテーマを使うことで、初心者でもデザイン性の高いサイトが作れる方法をお伝えしました。
PCスキルにもよりますが、テンプレートを使えばワードプレス初心者でも簡単にかっこいいホームページができたのではないかと思います。
操作に慣れてきたら、どんどんカスタマイズして自分好みのオリジナルのホームページに仕上げていきましょう。